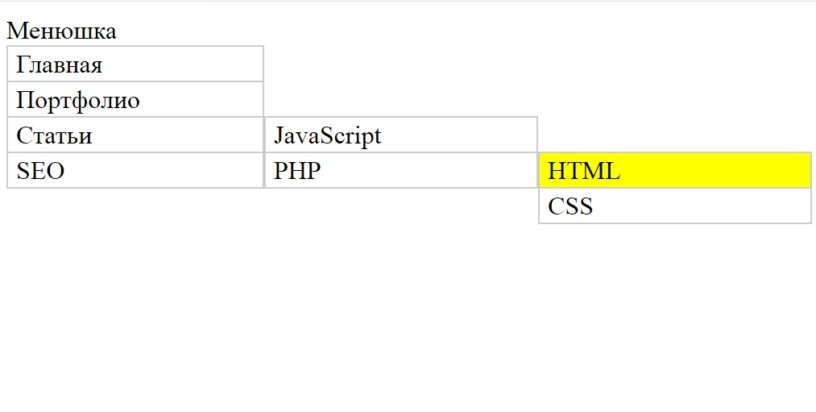
Вертикальное меню, написанное на JS, с использованием CSS.
Работает через элементы LI.
Легко настраивается. Надо будет, попозже сюда воткнуть.:)
<style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 160px;
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
.suckerdiv ul li ul{
position: absolute;
width: 170px;
top: 0;
visibility: hidden;
}
.suckerdiv ul li a{
display: block;
overflow: auto;
color: black;
text-decoration: none;
background: #fff;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: yellow;
}
.suckerdiv .subfolderstyle{
background: url(arrow-list.gif) no-repeat center right;
}
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Статьи</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">SEO</a></li>
</ul>
</div>
Ну, и конечно, пример и скачать.






Добавить комментарий