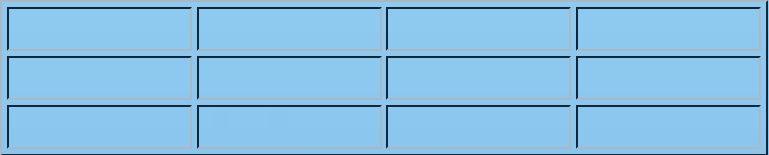
Обычный вид таблицы, оставляет желать лучшего, а вот как сделать рамку таблицы тонкой и аккуратной!?
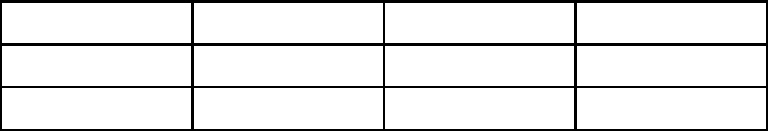
Вот она, обычная уродина:

Исходный код:
<table width="80%" border="1" align="center">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
А вот то, что мы хотим:

Исходный код:
<table width="80%" border="0" align="center" cellspacing="1" bgcolor="#000000">
<tr bgcolor="#FFFFFF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#FFFFFF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#FFFFFF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Тоненькая и аккуратная таблица, не правда ли? 🙂
Разберем атрибуты:
border=»0″ — толщина рамки таблицы равна «0»
cellspacing=»1″ — расстояние между границами соседних ячеек равно «1»
bgcolor=»#000000″ Черный цвет фона таблицы, для наглядности.
И еще, делаем цвет фона для каждой строки таблицы (табличный элемент <tr>). В данном случае, как цвет фона страницы.






Иван
Очень просто, и без лишних стилей