Все видели круглые углы, в меню и контенте. Смотрится здорово, а как сделать?
Да всё просто, смотрим пример ниже:
<style type="text/css">
.ugol{display:block}
.ugol *{
display:block;
height:1px;
overflow:hidden;
font-size:.01em;
background:#DCE1E9}
.ugol1{
margin-left:3px;
margin-right:3px;
padding-left:1px;
padding-right:1px;
border-left:1px solid #eff2f5;
border-right:1px solid #eff2f5;
background:#e4e8ee}
.ugol2{
margin-left:1px;
margin-right:1px;
padding-right:1px;
padding-left:1px;
border-left:1px solid #fbfcfc;
border-right:1px solid #fbfcfc;
background:#e2e6ed}
.ugol3{
margin-left:1px;
margin-right:1px;
border-left:1px solid #e2e6ed;
border-right:1px solid #e2e6ed;}
.ugol4{
border-left:1px solid #eff2f5;
border-right:1px solid #eff2f5}
.ugol5{
border-left:1px solid #e4e8ee;
border-right:1px solid #e4e8ee}
.ugolfg{
background:#DCE1E9;
padding: 5px}
</style>
<div>
<b class="ugol">
<b class="ugol1"><b></b></b>
<b class="ugol2"><b></b></b>
<b class="ugol3"></b>
<b class="ugol4"></b>
<b class="ugol5"></b></b>
<div class="ugolfg">
<!-- тут Ваш текст -->
</div>
<b class="ugol">
<b class="ugol5"></b>
<b class="ugol4"></b>
<b class="ugol3"></b>
<b class="ugol2"><b></b></b>
<b class="ugol1"><b></b></b></b>
</div>
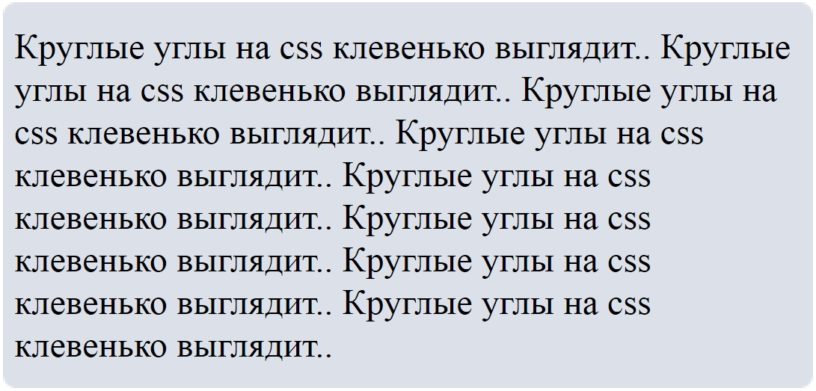
Ну, и сам пример ниже: kruglye-ugly
Модифицируя, код CSS, можно сделать углы больше или меньше, просто меняя количество класса ugol, в общем экспериментируйте, как угодно.






bmr
Неплохо
дима
Молодчик — оригинальное решение!
Ванька
Удобное решение, всё лучше чем графика, надо опробовать…
Угол
Извращенец! Графика в любом случае лучше!
Мастер
долго и муторно… а если радиус к примеру 25? ))