По умолчанию, цвет линии, тега <hr>, при добавлении на web-страницу, отображается серым цветом, да еще и с эффектом объема.
Такой цвет и вид линии, нам не всегда подходит по дизу сайта, поэтому будем, менять его через стили.
Что бы подружить наш <hr>, со всеми браузерами, будем использовать несколько стилевых атрибутов. Мы ж, не дурнее их, правда?!
К примеру, браузер Internet Explorer для цвета линии применяет свойство color, а вот Opera и Firefox — background-color. Но это пол-беды, нужно обязательно указать толщину линии (параметр height) больше нуля и убрать рамочку вокруг линии, задавав значение none у атрибута border.
Собирем все параметры вместе, для селектора hr и получим универсальное решение для популярных браузеров.
Например, так:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Цвет линии</title>
<style type="text/css">
HR {
border: none; /* Убираем границу для браузера Firefox */
color: red; /* Цвет линии для браузера Internet Explorer */
background-color: red; /* Цвет линии для браузера Firefox и Opera */
height: 2px; /* Толщина линии */
}
</style>
</head>
<body>
<hr>
<hr>
</body>
</html>
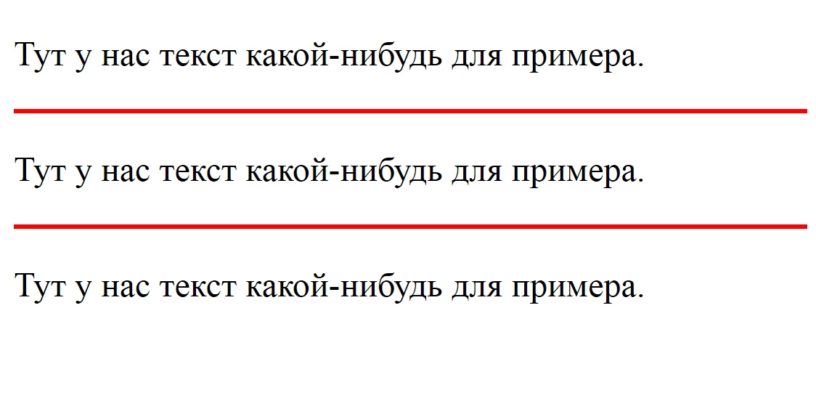
Вот, что получилось, в видимом варианте(цвет линии задан как красный, а толщина линии равна двум пикселам): kak-izmenit-cvet-linii-hr






Werdn
А как вообще убрать рамку у
в IE?
я пишу так:
hr { margin: 2em auto; width: 400px; height: 20px; background: transparent url(images/divider.png) no-repeat scroll center top; border: none; /*В FireFox, Opera, Konqueror, Safari рамка убирается*/ border-collapse: 0; outline: none; }Север
Если уж линия тебе понадобилась, хоть и не могу понять зачем, если она будет невидима.. То, самый простой вариант, это задать ей тот же цвет, что и фон страницы. 🙂
KseniA
а еще можно написать:
display: none;